
Blaugust 2022 - Creating a Social Media Preview Card for an HTML Blog or Page
Posted on August 9, 2022 by Aywren
When you share a blog post or page, social media sites and Discord channels can display a preview card along with an image and an excerpt to help catch a reader’s eye. This is something that WordPress blogs automatically do, but not something that a static HTML page does – unless you code the page to create one of these cards.
When I moved from WordPress to a static HTML blog, this was a feature I sorely missed! But then, I noticed that some people who posted a link to their HTML page in the Neocities Discord had a social media preview card. So, knowing it was possible, I set out to research how to make one for myself!

Turns out, it’s not that difficult!
It’s all in the header and meta tags! This means that anyone with a static HTML page – be it a blog page or not – can place this in their code to make a nice social media preview whenever they share it somewhere.
Social Media Preview Card Code
There’s two things to update about your HTML page if you want to create one of these cards. First, you must replace the existing <head> tag with this:
<head prefix="og: https://ogp.me/ns#">
Then, you must add this within your <head> section:
<meta property="og:type" content="website"> <meta property="og:url" content="FULL URL OF YOUR SITE"> <meta property="og:title" content="PAGE TITLE" /> <meta property="og:description" content="PAGE DESCRIPTION OR SHORT EXCERPT"/> <meta property="og:image" content="FULL URL OF IMAGE" /> <meta name="twitter:site" content="@YOURTWITTER" /> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:description" content="PAGE DESCRIPTION OR SHORT EXCERPT"> <meta name="twitter:image" content="FULL URL OF IMAGE"> <meta name="twitter:creator" content="@ YOURTWITTER" />
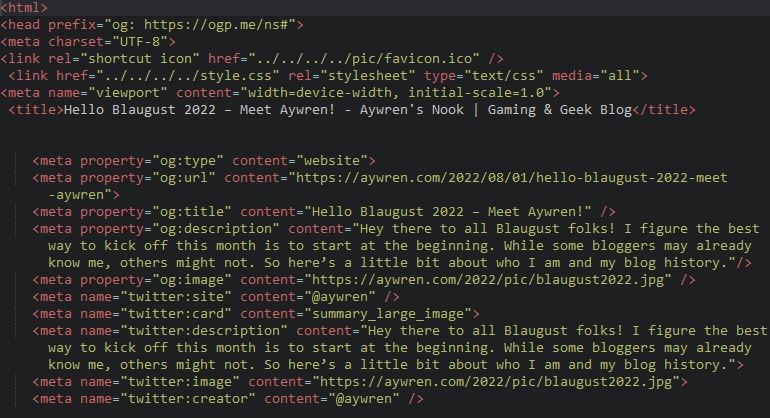
Anything in capital letters above is something you need to replace with your own information. Here’s an example of what a code on one of my pages look like for reference.

Yes, you will have to put this on every HTML page that you want to have a social media preview card. It’s a little bit of a pain, but it’s well worth it to have a nice, professional preview when you share your links!
Testing Your Preview Card
Both Twitter and Facebook have a way to test that your preview card is working correctly. Just copy and paste your page’s URL into one of these forms:
I’ve noticed that the Twitter version doesn’t always show the card or the picture. But as long as marks the code as valid, my cards have still been working just fine.
Good luck in making your HTML pages a bit more linkable!